Trong thời đại công nghệ số hiện nay, trung tâm/ trường học của bạn nếu muốn thu hút hay gia tăng số lượng học viên thi không thể không có sự xuất hiện của các trang web của trường.
Đó là nơi các học viên tương lai sẽ ghé thăm và xem xét trước khi đưa ra lựa chọn có nên chọn trung tâm của bạn hay không. Đó cũng là nơi bạn “ trưng bày” các khóa học hay một sự giới thiệu đầy đủ nhất về trung tâm mình, giúp bạn thể hiện sự chuyên nghiệp cũng như tạo ấn tượng đầu tiên vô cùng quan trọng để có thể thuyết phục khách hàng tiềm năng..
Tất nhiên, điều quan trọng hơn cả là bạn nên có một trang web có thiết kế đẹp mắt cùng với sự chất lượng và chỉn chu về nội dung trên trang. Cùng với đó, trang web mà bạn thiết kế phải được xây dựng để bao gồm một số yếu tố chức năng cần thiết, bắt đầu bằng cách cung cấp người dùng những mục phổ biến chất lượng giúp sinh viên dễ dàng nhanh chóng tìm thấy thông tin mà họ đang tìm kiếm.
Một trang web trường học thực sự tuyệt vời là trang web kết hợp tất cả các khía cạnh sau đây cùng với một số yếu tố chính khác. Chúng tôi sẽ cung cấp cho bạn cái nhìn tổng quan và những gì bạn cần biết để thiết kế website giáo dục một cách ưng ý nhất.
1. Điều đầu tiên, hãy lên kế hoạch về dự án thiết kế giáo dục website của bạn
Thiết kế một trang web cho trung tâm/ trường học là một việc không hề dễ dàng, kể cả việc thiết kế website mới hay tái thiết kế chúng, thường sẽ khó hơn so với các loại website khác.
Điều này chủ yếu do trang web trường học sẽ bao gồm nhiều yếu tố, từ học liệu, khóa học đến chương trình đào tạo, tất cả đều phải sắp xếp theo một hệ thống dữ liệu được sắp xếp khoa học. Ngoài ra việc lên kế hoạch, mức độ hợp tác giữa các chuyên gia thiết kế và nhân viên nhà trường cũng phải mất hơn 1 năm để có thể hoàn thiện các quy trình, ít nhất sẽ mất 6 - 12 tháng.
Để hiểu hơn về thời gian thiết kế website cũng như quá trình thiết kế chúng như thế nào, hãy quan sát biểu đồ phía dưới:

Ở giai đoạn đầu tiên, bạn sẽ tạo templates thiết kế phù hợp với trang web của mình. Sau đó là quá trình tiến hành thực thi và phát triển trang web đó. Đến giai đoạn thứ 3, bạn sẽ thống nhất lại các nội dung của mình thành những đoạn văn bản hoàn chỉnh và hợp lý.
Tiếp theo đó hãy kiểm tra độ bảo đảm về chất lượng nội dung đó rồi kết hợp việc đào tạo về wordpress để tạo lập trang web. Cuối cùng là hãy cài đặt hệ thống google analytics cùng với cài đặt hệ thống bảo trì và hỗ trợ trên trang web của mình
Song song với đó, quyết định về việc thiết kế lại website sẽ khác nhau giữa các trường/ trung tâm.
Điều đó sẽ xuất phát từ mong muốn làm mới và hiện đại hóa trang web của trường cùng với việc bổ sung thêm các tính năng quan trọng và cần thiết.
Với thời đại số hóa ngày nay, có lẽ nhiều trường cảm thấy thiết kế hiện tại của họ không hoàn toàn thích ứng với thiết bị di động. Vì vậy, để có được những tính năng mới nhất và đáp ứng đầy đủ mong muốn, nguyện vọng của người dùng.
2. Kiểm tra trang web hiện tại của trường bạn để vạch ra các mục tiêu cho việc thiết kế lại
Sau khi quyết định tiến hành “ tu sửa” trang web, trường của bạn sẽ cần định hướng các mục tiêu rõ ràng cho việc thiết kế lại.
Điều này nên bắt đầu bằng việc kiểm tra trang web hiện tại của bạn để xác định các yếu tố cần cải thiện một cách rõ ràng.
Kiểm tra trang web có thể bao gồm việc đánh giá đơn lẻ các thành phần khác nhau trong trang web.
Ví dụ: Bạn có thể kiểm tra việc sử dụng SEO hiện tại của mình để quyết định xem bạn có đang tối ưu hóa việc sử dụng công cụ này theo các phương pháp hay nhất và phù hợp nhất hay không.

Hoặc nếu trang web của bạn không được cập nhật trong một thời gian, có thể bạn đang chưa tận dụng hết tính ưu việt của công cụ này. Trong trường hợp này, bạn nên kiểm tra lại cách bạn đã sử dụng thẻ tiêu đề, tiêu đề trang và nội dung văn bản để tích hợp từ khóa hiệu quả, các liên kết nội bộ và cấu trúc trang phù hợp để đảm bảo rằng bạn đã tối ưu hóa tất cả các yếu tố này trong quá trình thiết kế lại trang web của bạn.
Song song với việc đó, bạn cũng nên kiểm tra tất cả nội dung các bài viết và hình ảnh của mình để xem liệu nội dung đó có đủ hấp dẫn để chuyển sang trang web mới hay không, hoặc liệu bạn có nên làm việc để xây dựng nội dung mới có thể được triển khai cùng với việc xây dựng lại trang web hay không.
Các phân tích kỹ lưỡng này có thể giúp bạn tạo ra các mục tiêu rõ ràng hơn cho một thiết kế mới. Khi ưu tiên việc tuyển sinh học viên, mục tiêu chính mà bạn hướng đến sẽ là thu hút nhiều học sinh tiềm năng hơn và tạo ra nhiều chuyển đổi hơn.
Bằng cách xác định rõ ràng các mục tiêu của bạn khi bắt đầu dự án trang web, bạn có thể chắc chắn rằng tất cả các yếu tố của thiết kế được tạo ra với những mục tiêu đó.
3. Ưu tiên thiết kế và lên nội dung các bài viết hướng tới trải nghiệm người dùng - một yếu tố cần biết để thiết kế website
Một trong những mục tiêu khi thiết kế trang web cho trung tâm của mình là bạn sẽ nhắm đến việc cung cấp trải nghiệm thú vị và hấp dẫn cho khách truy cập trang web của mình.
Về cơ bản, đó là tất cả những gì thiết kế trải nghiệm người dùng (UX) hướng tới. UX xoay quanh việc thiết kế giao diện trang web của bạn cũng như chức năng tương ứng, tập trung vào mọi thứ từ nội dung đến điều hướng đến thiết kế trang web nhằm tạo ra trải nghiệm trực quan nhất có thể cho người dùng.
Một trong những khía cạnh quan trọng nhất của việc thiết kế trải nghiệm người dùng trong website trường học của bạn là làm sao để người dùng có thể dễ dàng thực hiện và hoàn thành các thao tác một cách nhanh chóng và hiệu quả trên trang web của trường bạn.
Ví dụ: Khi thiết kế 1 trang web, hãy chú ý đến việc sắp xếp bố cục các đầu mục sao cho hợp lý, tránh để nội dung lộn xộn và không có tổ chức, nếu không khách hàng sẽ cảm thấy thất vọng và rời trang web của bạn

Ví dụ: Biểu mẫu khách hàng tiềm năng này của The ielts workshop được thiết kế đơn giản giúp mọi thứ rõ ràng, ngắn gọn và dễ hoàn thành cho các khách hàng tiềm năng ở giai đoạn tìm hiểu ban đầu.

Ở biểu mẫu này, họ được yêu cầu cung cấp các chi tiết tối thiểu, bao gồm tên, số điện thoại và địa chỉ email. Mặt khác, các biểu mẫu cần được hoàn thành chi tiết có thể sẽ bao gồm các thông tin sâu hơnvà có ích cho việc tuyển sinh trong cuộc gặp mặt trực tiếp hoặc cuộc gọi điện thoại tiếp theo. Đặt biểu mẫu ở giai đoạn phù hợp của kênh tuyển dụng là một phần của kế hoạch thiết kế UX.
Vì trải nghiệm người dùng có nhiều yếu tố nên rất khó để đo lường. Tuy nhiên, có một số nguồn dữ liệu mà bạn có thể xem xét như các chỉ số về mức độ trực quan của trang web của bạn đối với người dùng khi định hướng.
Chẳng hạn, các công cụ tối ưu hóa tỷ lệ chuyển đổi như bản đồ nhiệt, bản đồ nhấp chuột và phần mềm phân tích biểu mẫu, tất cả đều cung cấp thông tin chi tiết về mức độ dễ dàng mà bạn tạo ra để khách hàng tiềm năng đạt được mục tiêu của họ.
Một cách viết ngắn gọn giúp tăng trải nghiệm khách hàng
Một yếu tố quan trọng của thiết kế trải nghiệm khách hàng bạn nên xem xét là cách một số bản sao trang web của bạn được viết. Viết về trải nghiệm khách hàng có nghĩa là xem xét các mẩu nội dung nhỏ giúp người dùng hướng đến trang web của bạn. Điều này có thể bao gồm mọi thứ từ menu đến CTA đến lời nhắc trong các biểu mẫu mà bạn gửi họ.
Dưới đây là một số mẹo để viết về trải nghiệm khách hàng tốt bao gồm:
Tránh sử dụng ngôn ngữ địa phương
Sử dụng ngôn ngữ, ngôn từ nhất quán
Giữ câu văn, từ ngữ của bạn ngắn gọn
Ví dụ: Việc sử dụng CTA của trang web Ielts Fighter là một ví dụ tuyệt vời về cả viết và thiết kế trải nghiệm khách hàng vô cùng tốt trong giáo dục. Mỗi CTA đều ngắn gọn, và được cho một không gian nhỏ để được thêm trên trang nhưng vẫn hoàn toàn rõ ràng để khách hàng tiềm năng có thể nhấp vào và tìm hiểu
4. Sử dụng phương pháp nội dung được tiếp cận đầu tiên trên cấu trúc thông tin của trường học của bạn
Một khía cạnh quan trọng của việc tạo trải nghiệm liền mạch cho khách truy cập trang web của bạn sẽ gắn liền với tính dễ tìm hiểu và định hướng trên trang web của bạn.
Có được sự định hướng trực quan, rõ ràng có nghĩa là đảm bảo tất cả các menu, tab và liên kết của bạn dễ dàng dẫn mọi người đến chính xác trang chứa thông tin họ đang tìm kiếm, cho dù đó là về chương trình, khóa học, tuyển sinh, đời sống học viên hay điều gì khác.
Cấu trúc thông tin (IA) của trang web của bạn càng tốt thì khách hàng tiềm năng càng dễ dàng sử dụng và di chuyển trên đó. Cuối cùng, bạn có thể sử dụng dữ liệu từ Google Analytics để xem loại nội dung nào trên trang web đang thu hút nhiều lượt truy cập nhất, tỷ lệ thoát ra thấp nhất….
Một khi bạn đã xác định được những điều đó, trường của bạn sẽ nên ưu tiên loại nội dung "phổ biến" đó trên trang web của bạn để thực hiện phương pháp "ưu tiên nội dung" trong thiết kế trang web giáo dục của bạn.

Cho dù nội dung đó là bản sao hay video cung cấp thông tin, bạn nên cố gắng đưa vào và tạo càng nhiều nội dung càng tốt để trả lời các câu hỏi phổ biến nhất từ khách hàng tiềm năng của bạn.
Để tạo một cấu trúc thông tin hiệu quả, điều quan trọng là phải đưa ra một vài tình huống khác nhau mà khách hàng tiềm năng của bạn có thể gặp phải khi lần đầu truy cập trang web của bạn và xác định số lần nhấp để khách hàng tiềm năng chuyển từ trang chủ của bạn đến một trang cụ thể trên trang web của bạn.
Việc tạo ra các kịch bản và đường dẫn này được coi là phương pháp hay nhất để phát triển cấu trúc thông tin trong thiết kế trang web cho trung tâm của bạn.
Để đạt được điều này, bạn cần đặt mình vào suy nghĩ của các học viên và phân tích cấu trúc trang web của bạn từ quan điểm của họ. Vạch ra đường dẫn tưởng tượng. như được thấy trong ví dụ bên dưới, có thể giúp trường học của bạn đánh giá hành trình của khách hàng tiềm năng khi họ tìm kiếm nội dung chính trên trang web của bạn.
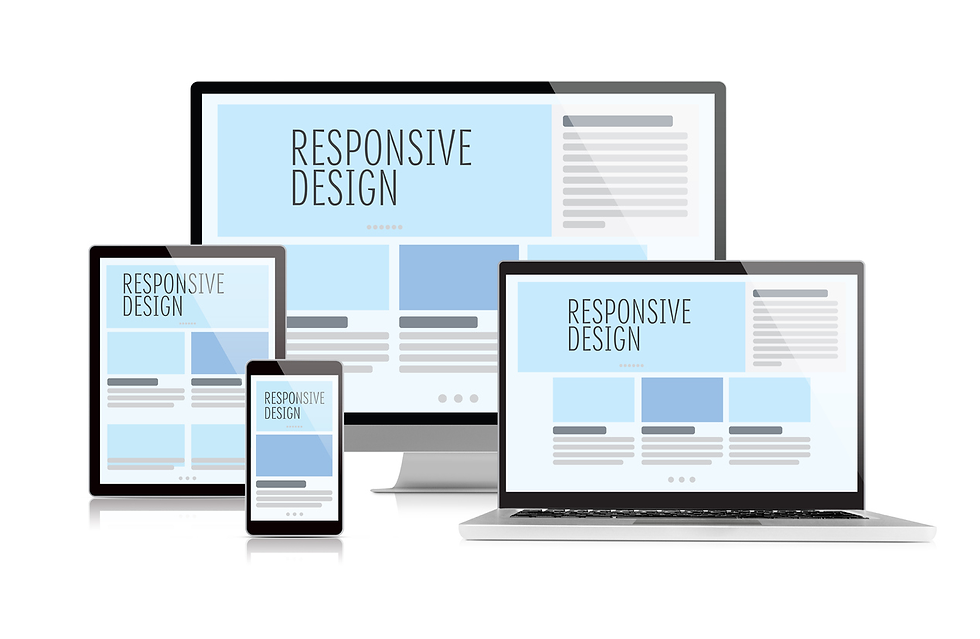
5. Thiết kế cần mang lại trải nghiệm di động tuyệt vời
5.1. Một số số liệu về sử dụng điện thoại di động của nhóm đối tượng khách hàng
Trong thời đại thiết bị di động số như vậy, hầu hết khách hàng tiềm năng sẽ sử dụng điện thoại hay máy tính của họ để truy cập và nghiên cứu trang web của trường bạn.
Theo báo cáo “ Thị trường ứng dụng di động năm 2021” do Appota công bố, trung bình người dùng sử dụng di động lên đến 5,1h/ ngày. 70% dân số Việt Nam sử dụng điện thoại thông minh. Mỗi người dùng trung bình 3 giờ 18 phút mỗi ngày để sử dụng internet qua di động
Vì nhiều khách hàng tiềm năng của bạn là những người có khả năng sử dụng thiết bị di động nên điều cực kỳ quan trọng đối với các trung tâm là áp dụng thiết kế trang web thích ứng.
Thiết kế thích ứng có nghĩa là nội dung trên trang web của bạn có đầy đủ chức năng, có thể truy cập và thiết kế hấp dẫn, trực quan trên tất cả các thiết bị, từ điện thoại, máy tính để bàn đến máy tính bảng. Thiết kế thích ứng tập trung vào việc tạo bố cục trang linh hoạt cho các trang web, tự động phát hiện bố cục và hướng màn hình của người dùng để điều chỉnh cho phù hợp với mục đích sử dụng.

5.2. Trải nghiệm tuyệt vời trong thiết kế di động cần được đơn giản hóa và điều hướng trực quan
Chẳng hạn như dữ liệu thu được từ Google Analytics và nghiên cứu mà bạn tiến hành trên đó về trường học sẽ giúp bạn xác định loại tìm kiếm nào thường được kết nối với thiết bị di động nhiều nhất, so với loại tìm kiếm nào thường được kết hợp với các thiết bị khác.
Bằng cách phân tích dữ liệu này, bạn sẽ có thể phát hiện các xu hướng trong nội dung được truy cập và chia sẻ trên điện thoại để có thể phân tích đường dẫn/ kết nối mà khách hàng tiềm năng sử dụng thiết bị di động có thể lần theo.
Bạn có thể áp dụng một số phương pháp hay nhất để giúp khách hàng tiềm năng hoàn thành mục tiêu của họ, chẳng hạn như cung cấp lộ trình trực tiếp để gọi hành động có thể nhấp dễ dàng, tự động rút ngắn biểu mẫu cho người dùng di động bằng Nội dung thông minh và giữ cho kiểu chữ rõ ràng và súc tích.
5.3. Chú ý đến trải nghiệm về tốc độ tải trang
Tạo trải nghiệm di động nhanh hơn cũng là một điều cân nhắc quan trọng. Tác động của tốc độ trên thiết bị di động của trang web của bạn đối với khách hàng tiềm năng là một yếu tố đáng kể giúp làm tăng trải nghiệm người dùng.
Với các nghiên cứu tiết lộ rằng hơn 44% người dùng rời khỏi các trang web mất hơn ba giây để tải trên thiết bị di động của họ. Để tránh tỷ lệ thoát cao, bạn có thể tạo trải nghiệm di động nhanh hơn thông qua các chiến lược như tối ưu hóa hình ảnh của mình, tối ưu hóa các trang có lưu lượng truy cập cao và tập trung vào thông tin liên quan theo khu vực.
6. Thiết kế trang web đa ngôn ngữ - Một lưu ý bạn cần biết để thiết kế website được thu hút
Khi lập trang web, trung tâm của bạn cần đảm bảo rằng có thể khai thác mọi thị trường khả thi. Đối với học viện/ trung tâm, tuyển sinh quốc tế như một khía cạnh quan trọng của chiến lược tuyển dụng hiện đại.
Với sinh viên quốc tế, điều quan trọng là cung cấp trang web đa ngôn ngữ của bạn để khiến họ cảm thấy được chào đón và giúp họ tìm và hiểu thông tin họ cần để quyết định xem các khóa học và chương trình của bạn có phù hợp với họ hay không.

Trước khi thêm vào ngôn ngữ mới trên trang web, bạn sẽ nên tiến hành nghiên cứu về học viên của mình để quyết định ngôn ngữ nào phù hợp nhất để đưa vào trang web. Từ đó, cấu trúc trang web của trường bạn sẽ là sự cân nhắc tiếp theo, với cấu trúc phù hợp và đáp ứng cần thiết để cho phép mọi thành phần của trang web ngôn ngữ thay thế đều có thể dịch được.
Các trường ưu tiên phát triển các phiên bản thay thế của trang web bằng ngôn ngữ mẹ đẻ của các cá nhân mục tiêu của họ có thể mong đợi tăng khả năng hiển thị trong các công cụ tìm kiếm, cải thiện cơ hội chuyển đổi và trải nghiệm người dùng hài lòng, thân thiện hơn đối với khách hàng tiềm năng của họ.
7. Landing page (trang đích) và CTA trên trang web của trường để chuyển đổi dễ dàng hơn
7.1. Để xây dựng 1 trang web chuyển đổi hiệu quả phải bao gồm Landing page và CTA được cấu trúc cẩn thận.
Trang web của trường được thiết lập hiệu quả để chuyển đổi phải bao gồm một số trang đích và lời kêu gọi hành động (CTA) được bố trí cẩn thận. Các trang đích của bạn được tạo để thu thập thông tin chi tiết của khách hàng tiềm năng thông qua biểu mẫu được liên kết với ưu đãi, chẳng hạn như tài liệu quảng cáo có thể tải xuống, sách điện tử, đăng ký sự kiện hoặc một số ưu đãi khác để nhập chi tiết liên hệ của họ vào biểu mẫu.
7.2. Trang đích cần được tạo để thu thập thông tin chi tiết của khách hàng tiềm năng thông qua biểu mẫu form được liêu kết với ưu đãi.
Lý do quan trọng là bởi vì chúng cải thiện tỷ lệ chuyển đổi bằng cách hướng người dùng rất rõ ràng đến một điểm duy nhất. Chúng cung cấp bối cảnh cho đề nghị của bạn với nội dung thuyết phục truyền đạt chính xác lý do tại sao khách hàng tiềm năng sẽ được lợi khi điền vào biểu mẫu

Các trang đích nên bao gồm lời kêu gọi hành động (CTA). Bạn sẽ cần xác định lời kêu gọi hành động (CTA) của mình là gì và bạn muốn người dùng thực hiện hành động nào, yêu cầu thêm thông tin hay tìm hiểu thêm về các chương trình của bạn. Sau khi bạn xác định CTA của mình nên nói gì, bạn cần đảm bảo rằng nội dung đó sẽ nổi bật trên trang. Sử dụng màu sắc tương phản và văn bản ngắn gọn giúp thu hút sự chú ý của khách truy cập.
CTA: đảm bảo sử dụng vị trí chiến lược trên khắp trang web để giúp khách hàng dễ chuyển đổi sau những gì họ đang tìm kiếm
Trong thiết kế trang web của trường học của bạn, CTA không chỉ là một khía cạnh quan trọng của các trang đích của bạn. Đảm bảo sử dụng vị trí chiến lược của chúng trên khắp trang web của bạn, vì những vị trí này sẽ giúp khách hàng tiềm năng của bạn dễ dàng chuyển đổi sau khi họ tìm thấy những gì họ đang tìm kiếm.
Đặt CTA trên trang chủ được kết nối với nội dung được tìm kiếm nhiều nhất về trường học/ trung tâm của bạn tuân theo nguyên tắc ưu tiên nội dung cho phép khách truy cập nhanh chóng và truy cập nội dung họ đang tìm kiếm. CTA ở menu chính để khách hàng có thể truy cập dễ dàng bất kỳ lúc nào

8. Phương án thay thế thiết kế trang web trường học theo định hướng tăng trưởng
Một số trường đang tìm kiếm một lựa chọn ít tốn thời gian hơn có thể quan tâm đến cách tiếp cận chiến lược hơn có thể tìm thấy trong Thiết kế Định hướng Tăng trưởng (GDD). Thiết kế hướng đến tăng trưởng được tiếp cận theo hai giai đoạn:
Giai đoạn I: Trong giai đoạn Launch Pad, nhóm của bạn xác định mục tiêu và kế hoạch tổng thể, đồng thời làm việc để phát triển trang web trong giai đoạn đầu
Giai đoạn II: Trong giai đoạn Chu kỳ thiết kế hướng đến tăng trưởng, trường học của bạn sẽ liên tục theo dõi kết quả của bạn, truyền đạt cho nhóm của bạn, học hỏi và sử dụng những kết quả đó để lập kế hoạch cho bước tiếp theo của bạn.
Ưu điểm chính của GDD là khởi chạy trang web nhanh hơn, nhằm mục đích hoàn thành trang web trong vòng ba tháng hoặc lâu hơn so với cam kết tiêu chuẩn từ sáu đến 12 tháng cần thiết cho việc xây dựng trang web truyền thống. Một lợi ích nữa là GDD đặt nhu cầu tiếp thị và tuyển sinh của bạn vào trung tâm của quy trình và cho phép trường học của bạn xác định hướng thiết kế trang web dựa trên kết quả đã được chứng minh thay vì giả định.
Khi sử dụng phương pháp GDD, bạn sẽ phải có đủ kiên nhẫn để thực hiện giai đoạn tìm hiểu bắt buộc, nghĩa là các cập nhật quan trọng mà bạn muốn thực hiện không thể được triển khai nhanh chóng. Điều này thường có nghĩa là phải tiếp tục cộng tác với các nhà phát triển thiết kế web nội bộ hoặc theo hợp đồng, điều này có thể mất nhiều thời gian và chi phí hơn dự kiến.
9. Đánh giá tính hiệu quả của thiết kế trang web cho trường học của bạn
Sau khi trang web của bạn được khởi chạy, bạn sẽ muốn đánh giá mức độ hiệu quả như một nguồn tài nguyên để thúc đẩy quá trình chuyển đổi và làm mới trang web.
Dù làm việc với nhóm chuyên gia web hay tự mình thực hiện đánh giá, bạn sẽ cần lên kế hoạch thiết lập cấu hình Google Analytics để theo dõi hiệu suất làm việc với biểu mẫu của khách hàng tiềm năng, CTA, các tài nguyên có thể tải xuống và bất kỳ cơ chế tạo khách hàng tiềm năng mới nào khác mà bạn đã tạo cho trang web của mình.
Bạn cũng có thể có quyền truy cập vào các báo cáo CRM và các nguồn chỉ báo hiệu suất chính khác mà bạn có thể phân tích để thu thập thông tin chi tiết về hiệu quả của trang web của mình.
Kết luận: Lời khuyên cho một dự án thiết kế trang web thành công
Sau tất cả, dường như bạn đã có một cái nhìn tổng quan tốt về những gì liên quan đến một dự án thiết kế website, bạn có thể tự hỏi liệu có điều gì khác cần cân nhắc trước khi bắt đầu không. Để thực hiện việc triển khai trang web một cách suôn sẻ, bạn có thể tham khảo các cách dưới đây:
Đảm bảo nội dung trang Web sẵn sàng
Là điểm khởi đầu để giữ cho thiết kế trang web hoạt động với tốc độ tối ưu, hãy đảm bảo rằng nội dung trang web của bạn sẵn sàng hoạt động khi nhóm thiết kế của bạn cần.
Mặc dù trang web của một trường học phải mất hàng tháng để hoàn thành, nhưng hãy cẩn thận để không dành quá nhiều hay hầu hết thời gian của mình để sản xuất các nội dung mới.
Bạn cũng nên làm việc song song cùng với nhóm phát triển trong suốt dự án để đảm bảo rằng nội dung trên trang chủ, các trang chương trình và các phần khác sẵn sàng hoạt động khi những phần đó trên trang web của bạn được hoàn thành.
Chọn 1 thiết kế sạch sẽ và đơn giản, dễ bảo trì và dễ dàng mở rộng để thêm các bản cập nhật khi cần
Một lưu ý bổ sung là bạn nên đảm báo có một thiết kế sạch sẽ và đơn giản, dễ bảo trì và có thể dễ dàng mở rộng để thêm vào các bản cập nhật của trang web khi cần.
Bất cứ điều gì bạn muốn thêm vào trang web của mình khi trường học của bạn phát triển, bạn sẽ muốn có sự linh hoạt trong thiết kế bằng việc thêm vào các tab hay các trang nhằm tạo nên sự đa dạng của website của bạn.
Website như một kênh tuyển sinh chính vì vậy việc tạo niềm tin cho khách hàng truy cập trang web để họ thấy thoải mái để cung cấp thông tin
Cuối cùng, hãy nhớ lý do cuối cùng để có một trang web trường học ngay từ đầu là để chúng phục vụ như một kênh tuyển sinh chính của bạn.
Điều đó có nghĩa là một thiết kế được xây dựng với mục tiêu hướng đến khách hàng tiềm năng. Việc thu thập thông tin về khách hàng tiềm năng bắt đầu bằng việc tạo niềm tin cho khách hàng tiềm năng truy cập trang web của bạn để họ cảm thấy đủ thoải mái để cung cấp cho bạn chi tiết liên hệ của họ.
Giao diện rõ ràng, chuyên nghiệp, sử dụng nhiều hình ảnh và video chất lượng cao, đồng thời thêm vào những thứ như chứng nhận về chất lượng của trung tâm và bất kỳ điều gì khác hỗ trợ danh tiếng của trung tâm bạn.
Bạn cũng có thể dành được sự tin cậy bằng cách tạo trải nghiệm người dùng tuyệt vời, dễ định hướng, với các CTA phù hợp được bố trí trên các trang trong toàn bộ trang web.
Comments